Our partnerships produce results.
Our partnerships produce results.
We're proud of the work we deliver for our clients. We have embarked on some ambitious projects with tough challenges and high expectations, and we've found success together. But it all started with our clients' strong commitment to innovation, execution and long-term success.

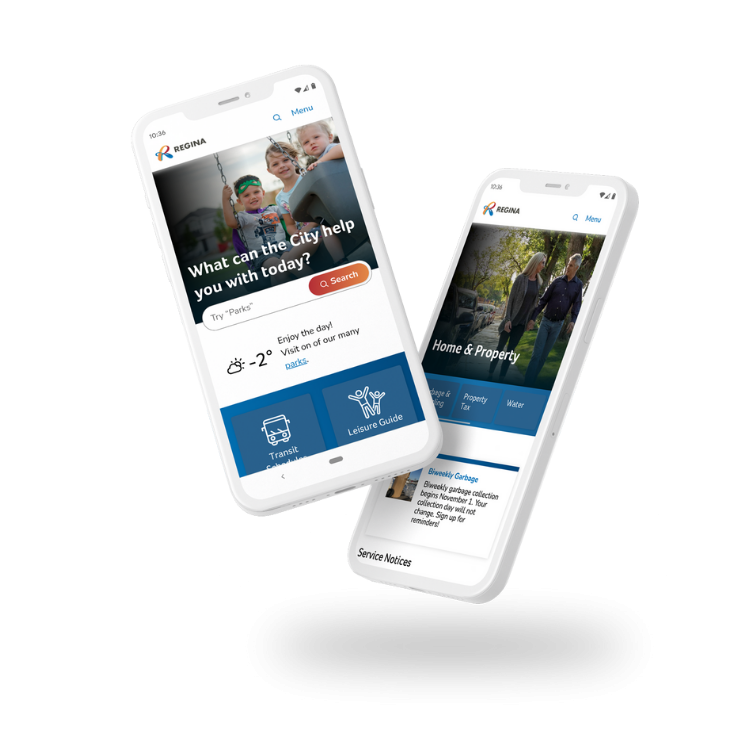
City of Regina
Regina's citizen-centred website
Regina's citizen-centred website
Teaming up to design a welcoming, intuitive platform for Saskatchewan's Capital.

Moms and Kids Health Saskatchewan
Increasing access to health, education and well-being
Increasing access to health, education and well-being
A brand and a website created from collaboration, listening and care. Moms & Kids Health Saskatchewan connects with parents and children across the province, providing health services and education.

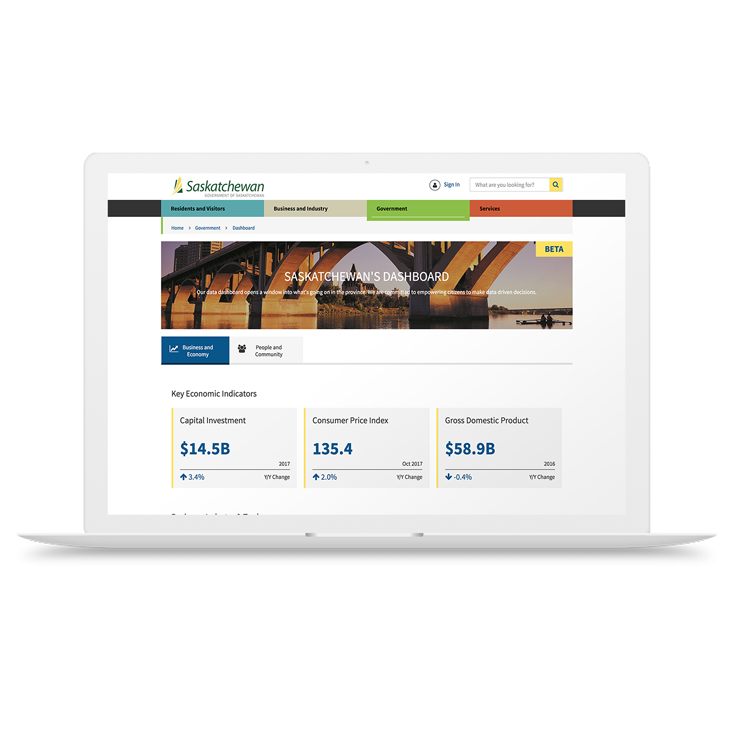
Government of Saskatchewan
Co-designing Saskatchewan’s dashboard
Co-designing Saskatchewan’s dashboard
Increasing public-sector transparency for citizens through a single-page application — automating data acquisition, aggregation and visualization for Saskatchewan’s Government.

Canpotex
Growing through the digital decades
Growing through the digital decades
Canpotex is an international potash exporter that calls downtown Saskatoon home. They play an integral role in global food security—providing nutrients to farmers in markets around the world.

Directwest
Rebuilding Mysask411 from the core
Rebuilding Mysask411 from the core
Directwest built a legacy connecting buyers and sellers throughout the province of Saskatchewan for over 100 years.

Cameco
The twenty year project
The twenty year project
It’s been twenty years since Cameco’s first corporate website launched. Five iterations later, the digital strategy fueling one of the world’s largest uranium producers has evolved alongside the industry it services.
Our partners
Our partners